
Fireworksは、軽量で直感的に操作ができるのですが、Photoshopに比べるとできることが限られてくるというイメージがあります。
でも使い方次第でPhotoshopに負けず劣らずのデザインを作成することもできます。
今回はFireworksでネオン風の文字を作成するチュートリアルを解説したいと思います。
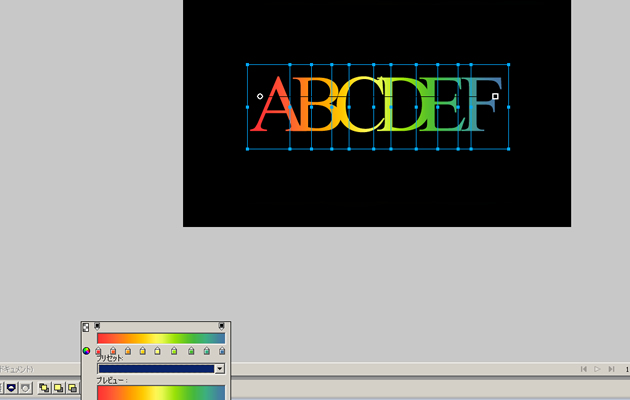
STEP1:ベースの文字を作成して、グラデーションをつける
まずベースとなる文字を書きます。このときABCD…を続けて書くのではなくそれぞれの文字をバラバラに分解しておくと後で便利です。書いた文字を選択して、図のようにグラデーションをかけます。

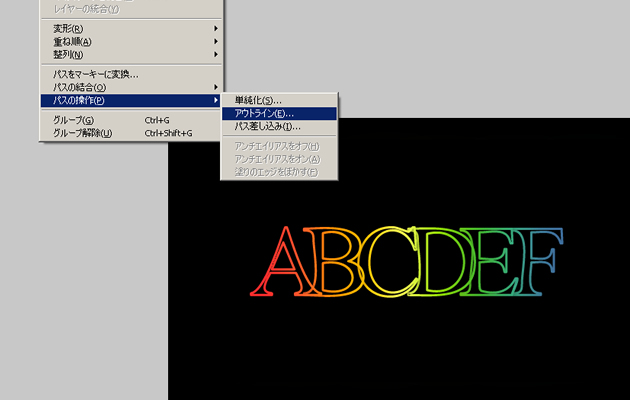
STEP2:アウトラインのみの文字を作成する
STEP1で作成した文字をコピーして、上部ツールの「修正」>「パスの操作」>「アウトライン」でアウトラインのみの文字を作成します。

STEP3:ドロップシャドウをかけて重ねる
STEP2で作成した文字にドロップシャドウをかけて最初に作った文字と重ねます。

STEP4:ぼかした文字を重ねる
STEP1で作成した文字をさらにコピーしてぼかしたものを上に重ねます。必要に応じて何度か重ねると光った感じがさらに増します。

STEP5:後ろ側の光を作成する
さらに文字をコピーして今度はかなり強めにぼかしたものをレイヤーの後ろに加えます。そこにさらにテクスチャ「砂壁」などを加えると壁に映っている光の雰囲気が増します。

STEP6:文字に影をつける
STEP1で作った文字にドロップシャドウ(または文字をコピーして黒にした状態でぼかしたもの)をつけます。これで立体的な感じになります。

以上で完成です。
お試しあれ。