
巷ではツイッターが大流行ですが、いまいち活用方法が分からず正直あまり活用していません。
でも流行にはのっとかないといけないのでFireworksでツイッターアイコンの作り方を解説してみます。
角丸矩形で大体の形をつくる
ツールパレットから角丸矩形ツールを使って以下のように三つのオブジェクトを作成しておおまかに形を作ります。

パスを結合する
上部ツールバー>「修正」>「パスの結合」>「合体」で三つのオブジェクトを一つに結合します。

不必要なパスを削除する
ツールパレットからダイレクト選択ツールで不必要なパスを削除しちゃいます。

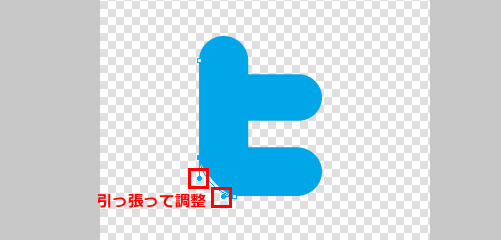
角丸の微調整を行う
左下の二つのパスから出ているポイントを調整して角丸を完成させます。

角丸用にパスを追加する
角が四角になっている箇所を角丸に変更するため、パスを追加します。

不必要なパスを削除して角丸を調整する
角が四角になっている箇所を角丸に変更するため、パスを追加します。

大体できました
とりあえず形ができたので満足げにちょっと一休みしましょう

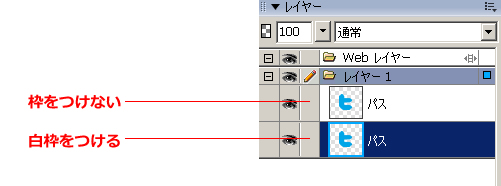
白い枠をつける
レイヤーをコピーして、下にあるレイヤーに白枠をつけます。

背景をつけて完成
色やグラデーションを調整して、背景をつければ完成です。

ファイルは以下からダウンロードできます。
是非お試しください!